Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Standard Banner Ad Sizes: A Complete Guide for Digital Marketers
Blog Article
Banner ads are among the most effective varieties of digital advertising, offering a visually impactful approach to capture the eye of internet surfers. Whether you're advertising on websites online, social websites, or within mobile apps, knowing the banner ad size is vital for creating ads that display properly and succeed across a wide range of devices.
In the following information, we’ll walk you through the most common your banner sizes, guidelines for designing effective banner ad campaigns, and the way to optimize them for your campaigns.
What Are Banner Ads?
Banner ads can be a form of banner advertising that typically appear as images or animated graphics on websites, apps, or social websites platforms. These ads are created to catch the consumer’s eye and encourage them to click to a website landing page, product page, or other parts of an online site.
Banner ads are available in many different sizes, and choosing the right dimensions are crucial for making certain your ads look fantastic and function effectively across all platforms.
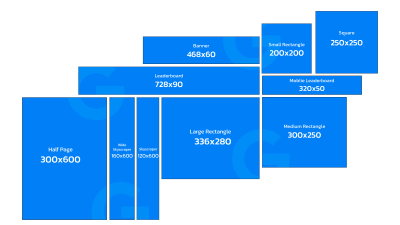
Standard Banner Ad Sizes
There are many standard banner ad sizes which might be widely accepted over the advertising industry. These sizes are optimized for display on desktop, tablet, and mobile phones, and ultizing them can increase the chances of your respective ads performing well. Below are the most typical and effective your ad sizes:
1. Leaderboard (728 x 90 pixels)
Where it seems: Typically placed at the top of websites or inside header section.
Best for: High visibility; great for desktop users. This dimension is ideal for placing towards the top of a page, where users can observe it without scrolling.
Why it really works: Leaderboard ads are some of the most popular banner sizes because of their prime location on websites online. They provide a large space for messaging and branding.
2. Rectangle (300 x 250 pixels)
Where it appears: Commonly put in the content area of a website, either between text or near images.
Best for: Both desktop and cellular devices. Often employed in content-heavy environments.
Why it functions: This size offers a good balance between visibility and subtlety. It’s big enough to catch attention but sufficiently little to blend into content without having to be intrusive.
3. Wide Skyscraper (160 x 600 pixels)
Where it seems like: Typically positioned on the side of internet sites, often as a vertical ad.
Best for: Websites using a narrow sidebar, offering a tall and narrow format.
Why it works: This your banner size is suitable for longer-term visibility as users scroll down a page. The vertical layout may be highly effective for placing long-form ads or promotional messaging.
4. Banner (468 x 60 pixels)
Where it appears: This is one of many older ad formats however widely used on certain websites.
Best for: Desktop displays, often put into the header or footer of a web site.
Why it functions: Although less prominent than larger banners, the 468 x 60 format is often used in more minimalistic designs or online with lots of content.
5. Half Page (300 x 600 pixels)
Where it seems like: Typically put into the content or sidebar of a web site.
Best for: High visibility and engagement, offering more space for creative content.
Why it works: The half-page ad dimensions are ideal for grabbing attention without getting too large or intrusive. It offers more room for messaging and visual elements, making it effective for displaying rich media.
6. Large Mobile Banner (320 x 100 pixels)
Where seems like: Optimized for mobile phones, typically displayed at the top of mobile webpages or apps.
Best for: Mobile-first campaigns, ensuring your ad is optimized for smaller screens.
Why it works: This mobile-friendly size ensures your ad looks good on smartphones, where property is limited. It’s compact but nevertheless offers enough space to talk key messages.
7. Square (250 x 250 pixels)
Where seems like: This compact dimensions are commonly employed in both content sections and sidebars.
Best for: Mobile and desktop. Ideal for when you want to avoid overwhelming the user having a large ad.
Why it functions: Square ads are versatile which enable it to fit seamlessly within a variety of website layouts. It’s an excellent option for an even more subtle however visible ad placement.
8. Mobile Banner (320 x 50 pixels)
Where it appears: Typically shown on mobile devices as a small, clickable banner in the bottom of the screen.
Best for: Mobile ads, especially when space is a a premium.
Why it works: This banner dimensions are ideal for minimalistic, straightforward messaging, specially when your goal is usually to direct users to your mobile-optimized landing page.
9. Large Leaderboard (970 x 90 pixels)
Where seems like: Often placed towards the top of a webpage, above the fold, or even in large content areas.
Best for: Desktop devices, typically on websites online with ample space for larger ads.
Why it truely does work: This larger format grabs attention immediately and is effective at showcasing high-quality visuals or important messages.
Best Practices for Banner Ad Design
To ensure your banner advertising are competitive with possible, follow these design recommendations:
1. Keep It Simple
While it could be tempting to cram too much info online into your banner, remember that banner ads are usually viewed quickly. Keep your design clean and focused. A clear and concise call to action (CTA) is often more effective than overwhelming the viewer with too much information.
2. Make Your Branding Stand Out
Your advertising should clearly reflect your brand identity. Use your brand colors, fonts, and logo within the design. The visual elements should align with all the tone and magnificence of your business to make certain a consistent experience for users.
3. Use Strong Calls to Action
The CTA is the central part of your respective banner. Whether it’s "Shop Now," "Learn More," or "Sign Up," your call to action must be clear, compelling, as well as simple to spot.
4. Optimize for Mobile Devices
A large portion of users browse the internet on mobile devices, so it’s essential to ensure your banner ads are optimized for mobile viewing. Make sure your text is legible on smaller screens and the design works well with the more compact size.
5. Test Multiple Variations
A/B testing different banner sizes, images, and CTAs can provide insights into what works best for your audience. Try testing different formats and adjusting your design based on performance metrics like click-through rates (CTR) and conversion rates.
Banner ads are a powerful tool in digital marketing, and using the right size and format is essential for maximizing their effectiveness. By understanding the standard banner ad sizes, such as Leaderboard (728 x 90 pixels), Rectangle (300 x 250 pixels), and Wide Skyscraper (160 x 600 pixels), you can ensure that your ads look fantastic and work across all devices.